Javascript In Visual Studio Code
- How To Run Javascript In Visual Studio Code
- How To Add Javascript In Visual Studio Code
- How To Build Javascript In Visual Studio Code
- Format Javascript Code In Visual Studio 2019
- Visual Studio Plugin Development
Visual Studio Code offer great experience in text editor just like IDE. There are some extension in Visual Studio Code that is useful for web and app development using JavaScript, HTML, and CSS. This pack include extensions, git tools, todo list tools, recommended selection of themes and icons, and some utilities that useful in web development using JavaScript in front end stack or backend stack with Node JS. You can select or disable some extension in this pack, so it can run as depend on your needs.
Extension Included In This Pack

- JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
- Visual Studio Code is a pretty rad open-source application that's somewhere between text editor & IDE. I've been using it every day for the last few years and I can't imagine anything else out there replacing it anytime soon. I suggest giving it a look for web development, as that's its primary focus.
- Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform.
JavaScriptをはじめる入門記事の連載 2回目はVisual Studio Code(VSCode)という素晴らしい超軽量IDEを使って、実際にJavaScriptプログラミングを体験してみるという記事です。VSCodeはJavaScript開発は定番です。 連載ではイマドキのJavaScriptのイロハを解説していき、最近流行っているフレームワークNuxt.
Here are some useful extension included in this packs :
- Angular Snippet by Dan Wahlin - VS Code snippets for Angular and TypeScript/HTML.
- Angular Snippet by Mikael Morlund - 240 Angular Snippets (TypeScript, Html, Angular Material, Flex Layout, ngRx, RxJS, PWA & Testing).
- Angular Snippet by John Papa - Angular snippets by John Papa.
- Angular Schematics - Angular schematics (CLI commands) from files Explorer or Command Palette.
- Angular Console - Angular Console for Visual Studio Code. The user interface app for the Angular CLI.
- Auto Close Tag - Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text. (Disabled due high CPU issue).
- Auto Rename Tag - Auto rename paired HTML/XML tag. (Disabled due high CPU issue).
- Auto-Open Markdown Preview - Open Markdown preview automatically when opening a Markdown file.
- AutoPrefixer - Parse CSS and add vendor prefixes automatically.
- Babel JavaScript - VSCode syntax highlighting for today's JavaScript, ported from gandm's language-babel for Atom. Not installed by default, due syntax coloring issue in some VS Code themes.
- Beautify - Beautify code in place for VS Code.
- Better Comments - Improve your code commenting by annotating with alert, informational, TODOs, and more!
- Bookmarks - Mark lines and jump to them.
- Bracket Pair Colorizer 2 - A customizable extension for colorizing matching brackets.
- carbon-now-sh - A Code package to open the current editor content in carbon.now.sh .
- cdnjs - Search and embed libraries from cdnjs.com in Visual Studio Code.
- Change Case - Quickly change the case (camelCase, CONSTANT_CASE, snake_case, etc) of the current selection or current word.
- Close HTML/XML tag - Quickly close last opened HTML/XML tag.
- CodeTour - VS Code extension that allows you to record and playback guided tours of codebases, directly within the editor.
- CodeSnap - Take beautiful screenshots of your code.
- Color Highlight - This extension highlight css/web colors found in your document.
- Color Info - Provides quick information about css colors.
- CSS Formatter - Formatter for CSS.
- CSS Peek - Allow peeking to css ID and class strings as definitions from html files to respective CSS. Allows peek and goto definition.
- CSV to Table - Convert a CSV/TSV/PSV file to an ASCII formatted table.
- Debugger for Chrome - Debug your JavaScript code in the Chrome browser, or any other target that supports the Chrome Debugger protocol.
- Debugger for Firefox - Debug your web application or browser extension in Firefox.
- Dependency Analytics - Insights about your application dependencies: Security, License compatibility and AI based guidance to choose appropriate dependencies for your application. (Removed from Pack because some Issues, see Changelog 0.6.1 version).
- Docker - Adds syntax highlighting, commands, hover tips, and linting for Dockerfile and docker-compose files.
- DotENV - Support for dotenv file syntax.
- EditorConfig for VS Code - EditorConfig Support for Visual Studio Code.
- Error Lens - Improve highlighting of errors, warnings and other language diagnostics.
- ES7 React/Redux/GraphQL/React-Native snippets - Simple extensions for React, Redux and GraphQL in JS/TS with ES7 syntax.
- ESLint - Integrates ESLint JavaScript into VS Code.
- ES6 Mocha Snippets - Shortcuts to reduce the amount of boiler plate you need to type when creating a test file using mocha.
- ES6 String Template Literal - Add Adds syntax highlight support for code, placed in es6 multiline strings and string template literal.
- File Utils - A convenient way of creating, duplicating, moving, renaming and deleting files and directories.
- gi - Generating .gitignore files made easy.
- Gistpad - VS Code extension for managing and sharing code snippets, notes and interactive samples using GitHub Gists.
- gitignore - Language support for .gitignore files. Lets you pull .gitignore files from the https://github.com/github/gitignore repository.
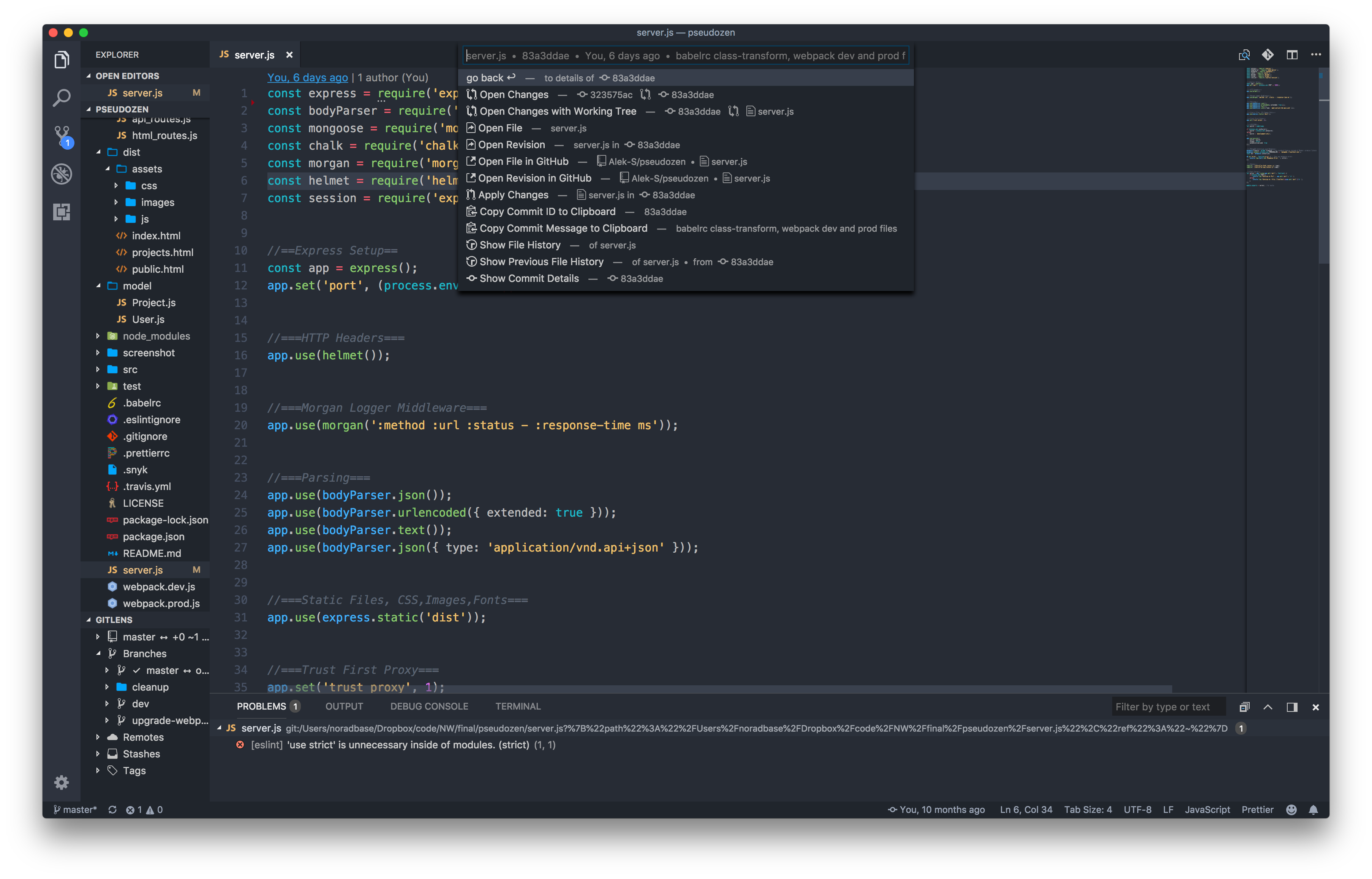
- Git History - View git log, file history, compare branches or commits.
- GitLens Git supercharged - Supercharge the Git capabilities built into Visual Studio Code .Visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
- Git Graph - View a Git Graph of your repository, and perform Git actions from the graph.
- GitHub Pull Requests - Pull Request Provider for GitHub.
- Highlight Matching Tag - Highlights matching closing or opening tag.
- HTML CSS Support - CSS support for HTML documents.
- HTML Snippets - Full HTML tags including HTML5 Snippets.
- Import Cost - Display import/require package size in the editor. (Disabled because this extension not work on some case and causes high CPU usage).
- indent-rainbow - Makes indentation easier to read.
- Inline HTML - IntelliSense, Emmet and Syntax Highlighting for html/css inside ES6 Template Strings.
- IntelliSense for CSS class names in HTML - CSS class name completion for the HTML class attribute based on the definitions found in your workspace. (Disabled and changed to new version).
- JavaScript Booster - Boost your productivity with advanced JavaScript refactorings and commands. This VS Code extension provides various code actions (quick fixes) when editing code in JavaScript (or TypeScript/Flow). Just note the light bulb at the left and press it to learn how you can transform the code under the cursor.
- JavaScript (ES6) code snippets - Code snippets for JavaScript in ES6 syntax.
- JavaScript Snippet Pack - A snippet pack to make you more productive working with JavaScript.
- Jest - Use Facebook's Jest With Pleasure.
- Jumpy - Jumpy provides fast cursor movement, inspired by Atom's package of the same name.
- JS Refactor - Automated refactoring tools to smooth your development workflow.
- Kubernetes - Develop, deploy and debug Kubernetes applications.
- lit-html - Syntax highlighting and IntelliSense for html inside of JavaScript and TypeScript tagged template strings.
- Live Server - Launch a development local Server with live reload feature for static & dynamic pages.
- Live Share - Real-time collaborative development from the comfort of your favorite tools.
- Live Share Audio - Adds audio calling capabilities to Visual Studio Live Share.
- Markdown All in One - All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more).
- Markdown Preview Enhanced - Markdown Preview Enhanced ported to vscode.
- markdownlint - Markdown linting and style checking for Visual Studio Code.
- MetaGo - vscode cursor move and select; jump, navigation, goto, acejump.
- Multiple clipboards for VSCode - Override the regular Copy and Cut commands to keep selections in a clipboard ring.
- Node.js Modules Intellisense - Autocompletes Node.js modules in import statements.
- Node Readme - A VS Code extension to view javascript module documentation in editor.
- Node JS Snippets - Snippets for Node JS and some Node library module.
- npm - npm support for VS Code.
- npm Intellisense - Visual Studio Code plugin that autocompletes npm modules in import statements.
- open in browser - This allows you to open the current file in your default browser or application.
- Paste JSON as Code - Copy JSON, paste as Go, TypeScript, C#, C++ and more.
- Path Autocomplete - Provides path completion for visual studio code.
- Path Intellisense - Visual Studio Code plugin that autocompletes filenames.
- Polacode - Polaroid for your code.
- Polymer IDE - Provides linting, autocompletion, and more for web components. Not installed by default.
- Polymer Syntax - Syntax Highlighting and theming for Polymer components. Not installed by default.
- Polymer v2/v3 Snippets - Build Polymer 2 and Polymer 3 web components faster with the power of snippets. Not installed by default.
- Prettier - Code formatter - VS Code plugin for prettier/prettier.
- Quokka.js - Live Scratchpad for JavaScript.
- React Native Tools - Debugging and integrated commands for React Native.
- React-Native/React/Redux snippets for ES6/ES7 - Code snippets for React-Native/React/Redux es6/es7 and flowtype/typescript, Storybook.
- React JS code snippets - Code snippets for Reactjs development in ES6 syntax.
- Regex Previewer - Regex matches previewer for JavaScript, TypeScript, and Haxe in Visual Studio Code.
- Remote Containers - Open any folder inside (or mounted into) a container and take advantage of Visual Studio Code's full feature set.
- Remote SSH - Open any folder on a remote machine using SSH and take advantage of VS Code's full feature set.
- REST Client - REST Client for Visual Studio Code.
- SCSS Everywhere - :class and :id completion for HTML, Latte, Slim, ERB, Javascript, CSS and SCSS.
- Search node_modules - Quickly search the node_modules folder.
- Settings Sync - Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist.
- Surround - A simple yet powerful extension to add wrapper templates around your code blocks.
- Svelte for VS Code - Official Svelte language support for VS Code.
- Svelte Intellisense - Provides intellisense for data, events, slots etc. in components.
- Svelte 3 Snippets - Svelte 3 Snippets for VS Code.
- SVG Viewer - SVG Viewer for Visual Studio Code.
- Team Chat: for Slack, Discord, Live Share - Send and receive chat messages inside VSCode.
- Trailing Spaces - Highlight trailing spaces and delete them in a flash.
- TSLint - TSLint for Visual Studio Code.
- TODO Highlight - Highlight TODOs, FIXMEs, and any keywords, annotations.
- TODO List - List all action comments (TODO, FIXME, HACK etc) in an easy-to-read list.
- Todo+ - Manage todo lists with ease. Powerful, easy to use and customizable.
- Turbo Console Log - Automating the process of writing meaningful log messages.
- Vetur - Vue tooling for VS Code.
- Visual Studio IntelliCode - AI-assisted development.
- VSCode-Faker - Generate fake data for name, address, lorem ipsum, commerce and much more.
- Vue 2 Snippets - A Vue.js 2 Extension.
- Vue VSCode Snippets - Snippets that will supercharge your Vue workflow.
- Waka Time - Metrics, insights, and time tracking automatically generated from your programming activity. Not installed by default.
- YAML - YAML Language Support by Red Hat, with built-in Kubernetes and Kedge syntax support.
Theme and Icon Included In This Pack
Default themes included in this pack :
- Mayukai Theme - Dark theme based on Ayu Theme, Andromeda Theme, Monokai, and some Material Colors.
Some recommended icon theme included in this extension pack :
- Material Icon Theme - Material Design Icons for Visual Studio Code.
- Simple Icons - An icon theme that tries to be simple.
- VSCode Great Icons - A big pack of icons (100+) for your files.
For more information
Waka Time Time Tracking is included in this extension pack. If you want to use Waka Time, you need free register in their website, and put API Key that needed in Waka Time Extension. You can read more details at their developer page.
Extension in this pack will be updated, added, or reduced, if future development for those extensions changed.
You can review what is changed every release by looking at Changelog File.
If you failed to install or update this extension pack. Try removing it first by uninstall this extension pack or remove all extension from your VS Code. And then try reinstalling this extension pack again. Don't forget to use reliable internet connection too.
Enjoy The Packs!
JavaScript REPL is a javascript playground for Visual Studio Code with live feedback(logs or errors) as you type, besides your code, in a log explorer, or in an output channel. It supports Javascript, TypeScript, CoffeeScript and it can be used for development in Node.js projects or with front-end frameworks like React, Vue, Angular, Svelte etc.
New Features
- Markdown support on code blocks. Learn more
- Playground for MDN Web docs, TypeScript official documentation, CoffeeScript, Node.js, lodash, RxJS and Ramda library. Learn more
- Performance measurement. Learn more
Features
How To Run Javascript In Visual Studio Code
By pressing cmd(or ctrl) + shift + l as shortcut or by using the command 'JS Repl: Run' and by using console.log statement,you can display the result of whatever expression you want (Variable, Function, Object etc.). JS Repl can be activated on file types(.js, .ts, .coffee, .jsx, .tsx, .vue) or by launching 'JS Repl: New ..'. Users can check the available commands or the extension's configuration on the wiki pages.
- JavaScript, TypeScript and CoffeeScript support
- Node.js support
- React.js & Vue.js compatible
- Logs through comments or by using console.log
- Show or copy value of an expression, without add comments or console.logs
- Explorer window with the log values and errors
- Output window with the log values and errors
- Live code coverage
- Show log values on edit or or on save.
- Imported files support
- Easy install for missing modules
- Multi-file support for logs or errors per project
- Async results(logs, errors) rendering
- ui customization in coverage & log colors
Preview video
Logging
Users can add logs in their code with the following ways:
Installation
Users can find the extension in marketplace at the following url:

🎉 https://marketplace.visualstudio.com/items?itemName=achil.vscode-javascript-repl Micro snitch.


Javascript REPL requires node.js(>= 10.11.0) to be installed, and node executable to be available in PATH
Issues
Javascript REPL extension does not send any analytics data about the users or the kind of use that they are doing. So It will be very helpful, if you report an issue about a problem that you had during your repl sessions, and is really appreciated, if you provide any feedback about the extension user experience ♡. More information about issues or the part of the source code that have not been open-sourced yet users can find on wiki pages.
Credits
How To Add Javascript In Visual Studio Code
The icons that I used are not mine, so I would like to say thank you to the following sources or persons:

How To Build Javascript In Visual Studio Code
The documentation resources in the playground markdown docs are served through the devdocs.io API.
This extension uses under the hood a modified version of Parcel bundler. So I would like to say a big thank you to the guys there. You can find the modified version at the following branch.
Format Javascript Code In Visual Studio 2019
Inspiration
Visual Studio Plugin Development
I'd like to give a shout out to Quokka.js, which is a significantly more comprehensive and covers a lot more editors, if this extension interests you - check out that too. Also, when I started to play around this, I started with the code of the following extension
